PHẦN 3: BẢO VỆ AN TOÀN THÔNG TIN ỨNG DỤNG WEB
I. Quy hoạch, thiết kế hệ thống web an toàn
1. Mô hình triển khai ứng dụng web
Trong phần trên, chúng ta đã tìm hiểu về các loại lỗ hổng cơ bản thường thấy trong hệ thống ứng dụng web. Phần này chúng ta sẽ tiếp tục tìm hiểu cơ chế bảo mật/phòng thủ trong từng bước xây dựng, triển khai hệ thống ứng dụng web.
Thông thường, quá trình xây dựng/triển khai hệ thống ứng dụng web gồm 4 bước cơ bản:
Quy hoạch/thiết kế
Phát triển
Triển khai
Vận hành
Tương ứng với mỗi bước là từng chức năng cụ thể. Trong mỗi chức năng giai đoạn này, yếu tố an toàn thông tin là bắt buộc phải có. Phần hai này sẽ trình bày các yếu tố, phương pháp đảm bảo an toàn thông tin trong từng bước đó. An toàn thông tin trong quy hoạch/thiết kế ứng dụng web được trình bày trong mục I phần 2 này. An toàn thông tin trong phát triển ứng dụng web được trình bày trong mục II phần 2. An toàn thông tin trong triển khai và vận hành hệ thống web trình bày trong mục III, IV phần 2.
Với mỗi phần tương ứng với chức năng nhiệm vụ của cá nhân, đơn vị. Cán bộ thiết kế/giải pháp tham khảo chính phần quy hoạch/thiết kế an toàn. Cán bộ phát triển tham khảo phần phát triển ứng dụng web an toàn. Cán bộ triển khai, vận hành tham khảo phần triển khai, vận hành an toàn. Tuy nhiên chúng tôi khuyến khích người đọc đọc hết tất cả các phần. Bởi vì việc đảm bảo an toàn thông tin cho hệ thống ứng dụng web không phải là việc của riêng cá nhân/đơn vị nào. Đó là việc của tất cả mọi người: Từ thiết kế, phát triển, vận hành cho đến người sử dụng. Chỉ cần một sai sót nhỏ của bất kỳ cá nhân nào cũng có thể gây ra sự cố an toàn thông tin, ảnh hưởng đến hoạt động của toàn bộ hệ thống ứng dụng web đó.
Trong phần trước đã trình bày về các mối nguy cơ đối với một hệ thống ứng dụng web. Đối với từng hệ thống đặc thù, đặc biệt khác (ví dụ như ngân hàng, viễn thông) sẽ phải đối mặt với nhiều loại nguy cơ khác nhau. Ví dụ như ngân hàng phải đối mặt nhiều hơn đối với các nguy cơ trong logic, xử lý nghiệp vụ, các sản phẩm viễn thông đối mặt nhiều hơn với các nguy cơ trong xử lý nghiệp vụ viễn thông, kết nối thiết bị… Phần này sẽ trình bày về các biện pháp bảo vệ, phòng tránh các nguy cơ đó. Trong đó sử dụng chiến lược “Phòng thủ theo chiều sâu” làm nền tảng của các phương pháp.
2. Chiến lược phòng thủ theo chiều sâu
- Phòng thủ theo chiều sâu là một phương pháp triển khai các giải pháp bảo mật/ an toàn thông tin. Phương pháp này dựa theo những ý tưởng chính sau:
Bảo mật mạng phải tổng quát và toàn diện, bao gồm nhiều biện pháp được liên kết với nhau để đạt được mục đích.
Nhiều biện pháp bổ sung, tương hỗ cho nhau dựa trên đặc điểm (nhận diện và ngăn chặn) của từng biện pháp.
- An toàn thông tin nguyên thủy bao gồm 3 yếu tố chính: Confidentiality, Integrity, Availability (C-I-A). Một hệ thống được gọi là an toàn khi đảm bảo cả 3 yếu tố đó. Các yếu tố đó là:
Tính bí mật: chống lại sự phơi bày, để lộ, thất thoát dữ liệu
Tính toàn vẹn: chống lại sự thay đổi trái phép dữ liệu
Tính sẵn sàng: chống lại sự phá hoại, làm mất tính sẵn sàng của hệ thống

- Độ ưu tiên của các thuộc tính: Trong các thuộc tính bí mật, toàn vẹn và sẵn sàng là quan trọng của tổ chức thì sẽ có một thuộc tính quan trọng nhất so với các thuộc tính còn lại. Việc xác định yếu tố nào là quan trọng nhất phụ thuộc vào đặc thù của hệ thống, công ty đó. Ví dụ:
Tính bí mật 🡪 Ví dụ: Dược phẩm
Tính toàn vẹn 🡪 Ví dụ: Tài chính, Ngân hàng
Tính sẵn sàng 🡪 Ví dụ: Thương mại điện tử
- Mục tiêu của phương pháp phòng thủ theo chiều sâu là đảm bảo ba yếu tố đó của hệ thống ứng dụng web. Dựa trên ý tưởng phải tổng quát, toàn diện, có thể bổ sung, tương hỗ cho nhau, phương pháp phòng thủ theo chiều sâu được phát triển thành 4 phương pháp, đó là:
Phân tích các tác nhân đe dọa
Bảo vệ đồng nhất
Phân đoạn bảo vệ
Bảo vệ thông tin trung tâm

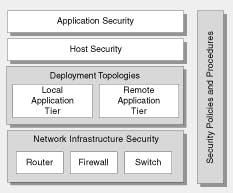
Hình 28: Các phương pháp trong phòng thủ theo chiều sâu
Bảo vệ đồng nhất (Uniform Protection): Tất cả các thành phần của hệ thống đều nhận sự bảo vệ như nhau. (Firewall, VPN, IDS, Antivirus, …), dù là ở bên trong hay bên ngoài. Phương pháp này có thể gây ra nhiều lỗi đối với những kẻ tấn công bên trong vì hệ thống không được chia tách và phân loại. Phương pháp này là cách tiếp cận thông dụng nhất và cũng là yếu nhất nếu như không có một thiết kế hoàn hảo.
Phân đoạn bảo vệ (Protected Enclaves): Phân đoạn bảo vệ là phương pháp phân đoạn mạng cho hệ thống. Triển khai bằng cách sử dụng VPN hoặc VLAN, Firewall. Phương pháp này đơn giản và hiệu quả, giảm thiểu được thiệt hại trong trường hợp hệ thống bị tấn công.
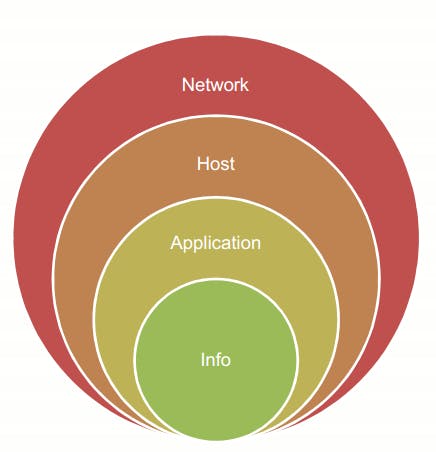
Bảo vệ trong tâm (Information Centric): Nhận diện những thành phần quan trọng và chia ra nhiều lớp bảo vệ, gồm:
Dữ liệu được truy cập bởi ứng dụng.
Ứng dụng là tồn tại trong hosts.
Hosts thì hoạt động trên mạng.

Hình 29: Bảo vệ trọng tâm
Các tác nhân đe dọa (Vector-Oriented): Cung cấp cơ chế bảo mật bằng cách vô hiệu hóa các tác nhân đe dọa (Ví dụ: Vô hiệu hóa ổ USB, ổ đĩa mềm). Bằng cách gỡ bỏ các tác nhân thì tấn công sẽ không có cơ hội thành công.
Trên cơ sở 4 phương pháp tiếp cận này, tài liệu đưa ra một số biện pháp kỹ thuật để đảm bảo an toàn thông tin trong hệ thống ứng dụng web trong giai đoạn thiết kế/quy hoạch. Đó là:
Xác định cấu trúc Web
Triển khai hệ thống phòng thủ
Thiết đặt và cấu hình hệ thống máy chủ an toàn
Vận hành ứng dụng Web an toàn
Thiết đặt và cấu hình cơ sở dữ liệu an toàn
Cài đặt các ứng dụng bảo vệ
Thiết lập cơ chế sao lưu và phục hồi.
- Xác định cấu trúc Web: Kiến trúc Web thường được chia làm 3 lớp cơ bản, gồm:
Lớp trình diễn: là một máy chủ phục vụ Web. Lớp này giao tiếp trực tiếp với web client, chịu trách nhiệm trình diễn và thu thập đầu vào từ người dùng cuối. Chính vì thế luôn luôn đối diện với các nguy cơ bị tấn công. Các loại máy chủ phục vụ Web thông dụng: IIS, Apache, Tomcat.
Lớp ứng dụng: là nơi các kịch bản ứng dụng Web thực thi. Sử dụng ngôn ngữ lập trình (PHP, ASP.NET, Java, …) nhận dữ liệu đệ trình của người sử dụng từ lớp trình diễn kết hợp với nguồn dữ liệu đầu cuối để thực thi ứng dụng Web. Máy chủ ứng dụng thông dụng: IBM Websphere, WebLogic, .NET Framework, …
Lớp cơ sở dữ liệu: là nơi lưu trữ dữ liệu ứng dụng Web. Chịu trách nhiệm lưu trữ và thao tác với dữ liệu ứng dụng Web. Các hệ quản trị cơ sở dữ liệu thông dụng: MySQL, SQL Server, Oracle, …
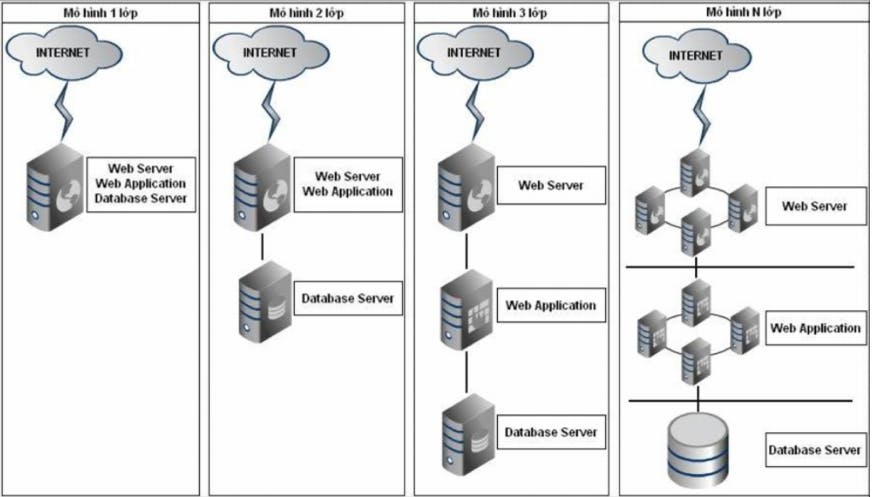
- Dựa trên 3 lớp này người ta sẽ tạo thành các mô hình ứng dụng web. Số lượng lớp sẽ quyết định cấu trúc, các yếu tố bảo mật của hệ thống ứng dụng web đó. Thông thường sẽ có các loại mô hình: 2 lớp, 3 lớp, N lớp.
Mô hình 2 lớp: Kết hợp lớp trình diễn và ứng dụng trên một máy chủ. Mô hình này thiết kế đơn giản và đầy đủ cho các ứng dụng Web nhỏ. Tuy nhiên khả năng mở rộng hạn chế và triển khai biện pháp bảo mật khó khăn hơn những mô hình khác.
Mô hình 3 lớp: Các lớp trình diễn, ứng dụng và cơ sở dữ liệu nằm trên các máy chủ riêng biệt trong cùng một hệ thống. Trong đó các lớp được tách biệt vật lý cho nên có thể áp dụng thêm nhiều điều khiển truy cập và theo dõi mạng cũng như có thể đặt tường lửa và IDS giữa các lớp này. Nếu một lớp bị thỏa hiệp thì kẻ tấn công cũng phải cần bẻ gãy nhiều lớp nữa mới có thể thỏa hiệp được toàn bộ hệ thống.
Mô hình N lớp: Hình thành các nhóm dịch vụ để gia tăng khả năng chịu tải cũng như dự phòng. Nhiều lớp sẽ cung cấp lớp bảo mật, tuy nhiên nó cũng kèm theo sự phức tạp khi triển khai và bảo trì.

Hình 30: Các mô hình web
Tùy theo trường hợp cụ thể mà lựa chọn mô hình web tương ứng. Tuy nhiên chúng tôi khuyến khích lựa chọn mô hình từ 3 lớp trở lên để đảm bảo các yếu tố an toàn thông tin.
Triển khai hệ thống phòng thủ: Để đảm bảo an toàn thông tin cho mô hình, quy hoạch mạng, việc triển khai phải tổ chức mô hình mạng hợp lý. Đây là cơ sở đầu tiên cho việc xây dựng các hệ thống phòng thủ và bảo vệ. Việc này sẽ hạn chế tấn công từ bên trong và bên ngoài một cách hiệu quả. Cần phân biệt rõ ràng giữa các vùng mạng theo chức năng và thiết lập các chính sách an toàn thông tin riêng cho các vùng mạng theo yêu cầu thực tế.
Một số khuyến cáo khi tổ chức mô hình mạng đó là:
Nên đặt các máy chủ Web, Mail, FTP… cung cấp dịch vụ ra mạng Internet trong vùng DMZ: Nhằm tránh các tấn công từ mạng nội bộ, giảm thiểu nguy cơ tấn công vào mạng nội bộ nếu như các máy chủ này bị tin tặc chiếm quyền điều khiển.
Các máy chủ không trực tiếp cung cấp dịch vụ mạng ngoài như máy chủ ứng dụng, cơ sở dữ liệu,… nên đặt trong vùng mạng server network: Nhằm tránh tấn công trực diện từ Internet và từ mạng nội bộ. Nếu hệ thống thông tin yêu cầu mức bảo mật cao thì có thể chia vùng server network thành các vùng nhỏ hơn và độc lập để nâng cao tính bảo mật.
Triển khai các hệ thống phòng thủ như tường lửa và IDS/IPS để bảo vệ hệ thống, chống tấn công và xâm nhập trái phép: Đặt tường lửa giữa kết nối mạng Internet với các vùng mạng khác; giữa vùng mạng nội bộ và DMZ nhằm hạn chế các tấn công giữa các vùng đó. Đặt IDS/IPS tại vùng cần theo dõi và bảo vệ
Đặt một Router ngoài cùng (router biên) trước khi kết nối đến ISP: Nhằm lọc một số lưu lượng không mong muốn, chặn những gói tin đến từ những địa chỉ IP không hợp lệ.
- Trong các khuyến cáo này có nhắc tới Firewall. Tường lửa (Firewall) là thiết bị điều khiển chặn, cho phép thông qua một số điểm trong mạng bằng cách áp dụng các chính sách. Vị trí firewall trong mạng là giữa vùng Internet và mạng bên trong của tổ chức và giữa giao tiếp mạng của PC với các PC khác.

Hình 31: Vị trí đặt Firewall
Trong triển khai Firewall, cần lưu ý tới Luật mặc định trong Firewall: Chuyện gì xảy ra khi gói tin không khớp với luật tồn tại: Nếu mặc định là từ chối 🡪 sự giới hạn nhiều hơn, nếu mặc định là cho phép 🡪 sự cho phép nhiều hơn. Nếu luật mặc định là từ chối sẽ cho phép chống lại các tấn công chưa biết. Chúng tôi yêu cầu các hệ thống phải đặt luật mặc định là từ chối.
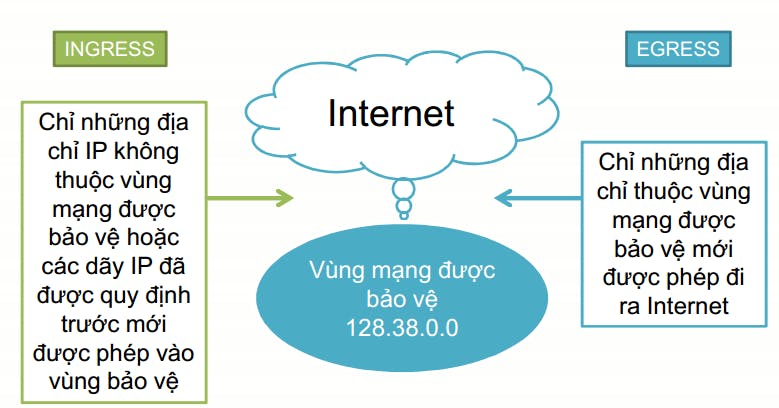
Lưu ý tiếp theo trong sử dụng Firewall là Phương thức lọc: Có 2 phương thức lọc là:
Ingress filtering: được áp dụng đối với dữ liệu đi vào bên trong mạng. Chỉ những địa chỉ mà không thuộc về mạng được bảo vệ hoặc dãy địa chỉ dành riêng thì được phép đến mạng bảo vệ.
Egress filtering: được áp dụng đối với dữ liệu ra khỏi mạng. Chỉ những địa chỉ thuộc về mạng bảo vệ thì cho phép ra ngoài mạng Internet.

Hình 32: Phương thức lọc
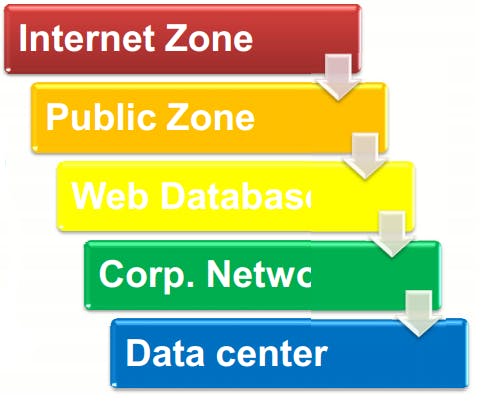
- Lưu ý cuối cùng là: Thiết kế nhiều vùng. Việc thiết kế các vùng tuân theo nguyên tắc sau:
Nhiều lớp phòng thủ: Cấp độ tin tưởng sẽ được gia tăng với mỗi vùng.
Vùng cho phép truy cấp tối thiểu từ vùng trước đó, để giảm thiểu sự rủi ro.
Không được phép truy cập từ một vùng độc lập với một vùng khác.

Hình 33: Thiết kế nhiều vùng
Thiết đặt và cấu hình máy chủ an toàn: Chi tiết về thiết đặt máy chủ an toàn, webserver và database an toàn sẽ được trình bày cụ thể ở mục III của phần 2 này.
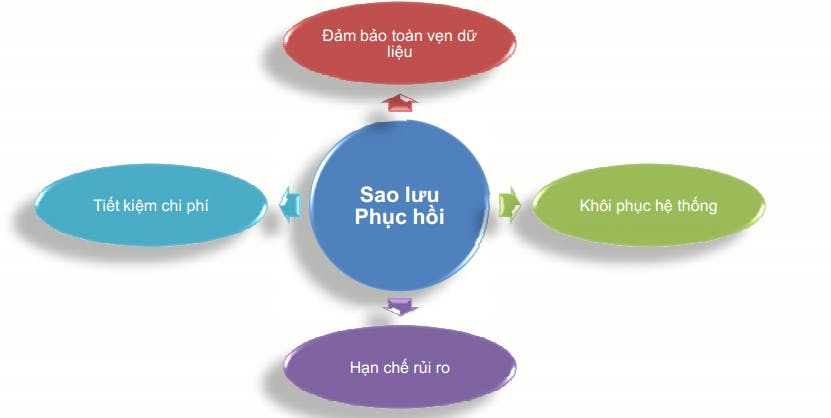
Thiết lập cơ chế sao lưu và phục hồi: Mục đích nhằm
Đảm bảo toàn vẹn dữ liệu: Không bị thay đổi dữ liệu khi có tấn công, vì đã được lưu trữ từ trước khi có tấn công
Tiết kiệm chi phí: Không tốn chi phí triển khai lại từ đầu khi có sự cố
Khôi phục hệ thống ngay khi có sự cố
Hạn chế rủi ro

Hình 34: Vai trò của sao lưu
- Việc sao lưu tuân theo các cơ chế:
Phạm vi sao lưu: Sao lưu toàn bộ dữ liệu của hệ thống 🡪 Đảm bảo được tính toàn vẹn của hệ thống và có thể phục hồi toàn bộ dữ liệu. Sao lưu từng phần riêng trong hệ thống 🡪 Sao lưu từng phần riêng và có thể phục hồi chúng khi gặp sự cố.
Thời gian sao lưu: Cần thiết lập một cơ chế sao lưu theo định kỳ (ngày, tuần, tháng,…) một cách tự động, nhằm đảm bảo việc sao lưu đầy đủ các dữ liệu theo yêu cầu.
Nội dung sao lưu: Sao lưu hệ điều hành máy chủ. Máy chủ web, Cơ sở dữ liệu, v.v…Sao lưu thư mục và tập tin
Tùy nhu cầu, khả năng hỗ trợ chi phí để lựa chọn giải pháp sao lưu phù hợp.
- Việc phục hồi tuân theo các cơ chế:
Khôi phục nguyên trạng hệ thống
Khôi phục từng phần riêng biệt (hệ điều hành, cơ sở dữ liệu, các ứng dụng khác).
Thường xuyên kiểm tra bản sao lưu, phục hồi nhanh chóng.
- Trên đây là một số phương pháp, ý tưởng liên quan đến quy hoạch hệ thống ứng dụng web. Tùy thuộc vào hoàn cảnh, chi phí mà cán bộ thiết kế/quy hoạch lựa chọn giải pháp phù hợp, đảm bảo an toàn thông tin.
3. Phương pháp xây dựng/thiết kế hệ thống web an toàn
- Mục này tập trung trình bày vào việc thiết kế một ứng dụng web an toàn. Việc thiết kế an toàn nhằm mục đích sau:
Biết được các mối đe dọa đối với ứng dụng web, đảm bảo chắc chắn những mối đe dọa này được giải quyết trong thiết kế của ứng dụng.
Khi quá trình thiết kế ứng dụng, có cách tiếp cận hệ thống đến các thành phần của ứng dụng dễ bị tấn công. Tập trung vào việc xem xét triển khai; xác nhận đầu vào, xác thực và ủy quyền; mật mã và dữ liệu nhạy cảm, cấu hình, phiên, và quản lý ngoại lệ.
- Về cơ bản, thiết kế một ứng dụng web an toàn sẽ tuân theo 2 nguyên tắc chính:
Giảm các attack surface: giảm các mặt tiếp nối với bên ngoài có thể tạo ra một cuộc tấn công. Thực hiện nguyên tắc này theo triết lý “đặc quyền tối thiểu”. Có nghĩa là ứng dụng cần gì thì cấp cho cái đó, không nhiều hơn những gì mà ứng dụng cần. Việc tồn tại thành phần thừa, thành phần không cần thiết sẽ tạo ra nhiều “cửa” cho kẻ tấn công khai thác. Rõ ràng một ngôi nhà có 1 cửa vào duy nhất sẽ an toàn hơn là có nhiều cửa sổ.
Sử dụng threat modeling: Phương pháp này dựa trên phân tích các sự đe dọa đối với ứng dụng web. Để từ đó thiết kế lên một ứng dụng có khả năng chống lại các nguy cơ, đe dọa đó. Để làm được phương pháp này người thiết kế phải có tư duy nhìn thấy được các nguy cơ của ứng dụng, để rồi từ đó lựa chọn ra giải pháp thiết kế phù hợp.
- Tài liệu tập trung trình bày nguyên tắc thứ 2: sử dụng threat modeling để thiết kế hệ thống an toàn. Phương pháp giảm attack surface sẽ thiên về phần quy hoạch, hạ tầng hệ thống hơn (đã được trình này trong phần trên).
3.1 Kiến trúc và thiết kế ứng dụng web
Bản chất của giao thức HTTP là giao thức phi trạng thái – statesless. Có nghĩa là cho phép mỗi người dùng trở thành một thành phần của ứng dụng. Do đó, ứng dụng web phải làm thế nào đó nhận biết được người dùng bằng xác sử dụng một số hình thức xác thực. Giả sử cơ chế xác thực là tốt, là an toàn, xác thực đúng người dùng thì việc quản lý phiên được sử dụng theo dõi người dùng là vô cùng quan trọng. Thiết kế chứng thực an toàn và cơ chế quản lý phiên làm chỉ là một vài trong những vấn đề phải đối mặt với các nhà thiết kế ứng dụng web và các nhà phát triển. Những vấn đề khác xảy ra như đầu vào và đầu ra dữ liệu đi qua các mạng công cộng. Ngăn chặn thao tác tham số và việc tiết lộ dữ liệu nhạy cảm là vấn đề hàng đầu khác.
Một số vấn đề cần giải quyết được thể hiện trong hình sau:

Hình 35: Các vấn đề cần giải quyết khi thiết kế
- Hướng dẫn thiết kế trong phần này tập trung vào các loại lỗ hổng – nguy cơ – mối đe dọa mà ứng dụng web dễ bị tổn thương khi mắc phải. Kinh nghiệm cho thấy, khi thiết kế kém tại những vị trí này sẽ dẫn đến lỗ hổng bảo mật. Bảng tiếp theo liệt kê các loại lỗ hổng bảo mật dễ bị tổn thương, từ đó làm nổi bật các vấn đề do thiết kế không tốt.
Loại lỗ hổng
Vấn đề do thiết kế không tốt
Input Validation
Cho phép kẻ tấn công truyền mã độc vào query strings, form fields, cookies và HTTP header. Bao gồm các các lỗi command execution, cross-site scripting (XSS), SQL injection, và buffer overflow attacks.
Authentication
Tấn công giả mật, phá mật khẩu, ưu tiên trái phép
Authorization
Truy cập vào dữ liệu bí mật hoặc bị hạn chế, giả mạo, và thực hiện các hoạt động trái phép.
Configuration Management
Truy cập trái phép vào giao diện quản lý, khả năng cập nhật dữ liệu cấu hình và truy cập trái phép vào tài khoản người dùng, hồ sơ tài khoản
Dữ liệu nhạy cảm
Tiết lộ thông tin bí mật và dữ liệu giả mạo.
Session Management
Bắt session identifiers trong phiên, giả mạo danh tính.
Cryptography
Truy cập vào thông tin bí mật, tài khoản hoặc cả hai
Parameter Manipulation
Path traversal attacks, command execution, vượt qua cơ chế bảo mật, từ đó dẫn đến lộ thông tin, leo thang đặc quyền, từ chối dịch vụ.
Exception Management
Từ chối dịch vụ, để lộ thông tin nhạy cảm
Auditing and Logging
Không có khả năng phát hiện các dấu hiệu của sự xâm nhập, không có khả năng để chứng minh hành động của người dùng, và những khó khăn trong chẩn đoán vấn đề.
- Trong giai đoạn thiết kế ứng dụng, bạn nên xem lại chính sách bảo mật của công ty bạn và các thủ tục cùng với cơ sở hạ tầng ứng dụng của bạn sẽ được triển khai trên. Thông thường môi trường mục tiêu là cố định, và thiết kế ứng dụng của bạn phải xử lý vấn đề đó. Đôi khi sự cân bằng thiết kế được yêu cầu. Xác định hạn chế đầu trong giai đoạn thiết kế để tránh những bất ngờ sau và liên quan đến các thành viên của mạng lưới cơ sở hạ tầng và đội để giúp quá trình này.

Hình 36: Các khía cạnh cần quan tâm trong thiết kế an toàn
Security Policies and Procedures: Chính sách an ninh xác định những gì ứng dụng được phép làm và những gì người sử dụng của ứng dụng được phép làm. Quan trọng hơn, xác định các hạn chế để ứng dụng và người sử dụng không được phép làm. Xác định và làm việc trong khuôn khổ quy định của chính sách bảo trong khi thiết kế các ứng dụng để chắc chắn rằng không vi phạm chính sách. Không những thế có thể ngăn chặn nguy cơ đối với ứng dụng đang được triển khai.
Network Infrastructure Components: Chắc chắn rằng hiểu được cấu trúc mạng được cung cấp, hiểu các yêu cầu bảo mật cơ bản của mạng lưới về các quy tắc lọc, hạn chế cổng, giao thức hỗ trợ… Trong đó cần xác định cách tường lửa và các chính sách tường lửa có khả năng ảnh hưởng đến thiết kế và triển khai ứng dụng của bạn. Có thể có tường lửa để tách các ứng dụng Internet phải đối mặt từ mạng nội bộ. Có thể có thêm tường lửa ở phía trước của cơ sở dữ liệu. Đây có thể ảnh hưởng đến kết nối của bạn.
Ở giai đoạn thiết kế, xem xét những gì các giao thức, cổng, và các dịch vụ được phép truy cập tài nguyên nội bộ từ các máy chủ web trong mạng biên – vành đai. Cũng xác định các giao thức và cổng mà các thiết kế ứng dụng yêu cầu và phân tích các mối đe dọa tiềm năng xảy ra từ việc mở cảng mới hoặc sử dụng các giao thức mới. Trao đổi và ghi lại bất kỳ giả định về mạng và bảo mật lớp ứng dụng và thành phần nào sẽ xử lý gì. Điều này tránh một vấn đề kiểm soát an ninh bị bỏ qua khi cả hai đội phát triển mạng và đội khác cho rằng đang giải quyết vấn đề này. Chú ý đến việc bảo vệ an ninh ứng dụng của bạn dựa vào các thành phần do hệ thống mạng cung cấp. Xem xét các tác động của sự thay đổi trong cấu hình mạng. Bao nhiêu cấu hình an ninh đã bị mất nếu thực hiện một thay đổi mạng cụ thể?
Deployment Topologies: Nếu bạn có một lớp ứng dụng từ xa, bạn cần phải xem xét làm thế nào để an toàn mạng giữa các máy chủ để giải quyết các mối đe dọa nghe trộm mạng và cung cấp bảo mật và tính toàn vẹn cho dữ liệu nhạy cảm. Thông thường sẽ lưu nhận dạng và xác định các tài khoản sẽ được sử dụng để xác thực mạng khi ứng dụng kết nối với máy chủ từ xa. Một phương pháp phổ biến là sử dụng một tài khoản đặc quyền ít nhất và tạo một tài khoản trùng lặp (nhân đôi) trên các máy chủ từ xa với cùng một mật khẩu. Ngoài ra, bạn có thể sử dụng tài khoản domain, quản lý dễ dàng hơn nhưng sẽ có vấn đề vận hành vì những khó khăn hạn chế sử dụng của tài khoản trên toàn mạng.
3.2 Input Validation
Kiểm tra dữ liệu đầu vào là vấn đề khó khăn chính mà bất kỳ nhà phát triển phần mềm nào cũng sẽ gặp phải khi xây dựng phần mềm. Tuy nhiên, kiểm tra đầu vào là phương pháp chính tốt nhất chống lại các cuộc tấn công ngày nay. Kiểm tra đầu vào là một biện pháp phòng chống có hiệu quả giúp ngăn ngừa XSS, SQL injection, lỗi tràn bộ đệm, và các cuộc tấn công liên quan đến dữ liệu đầu vào khác.
Việc kiểm tra đầu vào là một việc khó mà không thể có một câu trả lời chung cho tất cả các hệ thống ứng dụng web. Tương tự, sẽ không có định nghĩa thế nào là một đầu vào chứa mã độc. Sau đây là một số biện pháp dùng để nâng cao chất lượng kiểm tra đầu vào khi thiết kế:
Coi tất cả đầu vào đều là độc hại: Kiểm tra tất cả đầu vào với giả thiết rằng tất cả đầu vào đều chứa mã tấn công độc hại. Liệu đầu vào từ một ứng dụng khác, người dùng, chia sẻ file… có thực sự được tin tưởng. Ví dụ, yêu cầu một trang web bên ngoài trả về một chuỗi kết quả. Có cách nào chắc chắn chuỗi trả về không chứa mã độc ? Ngoài ra, khi ứng dụng truy xuất lấy dữ liệu từ một cơ sở dữ liệu dùng chung, có chắc rằng ứng dụng khác có quyền ghi vào cơ sở dữ liệu đó không chứa mã độc, cơ sở dữ liệu đó an toàn ?
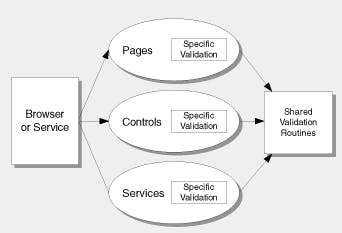
Cơ chế kiểm tra tập trung: Sử dụng việc lọc dữ liệu như là một thành phần trong lõi core của phần mềm. Xem xét đến việc sử dụng tập trung, kết hợp giữa lọc thông thường và các bộ thư viện chia sẻ chung. Điều đó sẽ giúp việc lọc được nhất quán giữa các thành phần. Điều đó giúp làm giảm công sức trong phát triển và giúp bảo trì trong tương lai. Trong một số trường hợp cụ thể, mang tính cá nhân hóa như: email, số điện thoại, zip code thì có thể sử dụng cách tiếp cận sau:

Hình 37: Cơ chế kiểm tra tập trung
Không phụ thuộc vào việc kiểm tra phía người dùng (client-site validation): Phía server sẽ kiểm tra đầu vào theo cách của server. Nếu kẻ tấn công vượt qua được cơ chế kiểm tra dưới client (ví dụ như tắt Javascript) thì sẽ ra sao ? Sử dụng kiểm tra phía client sẽ giảm bớt cho phía máy chủ, tuy nhiên nó không phải là phương pháp có chiều sâu. Tất cả phải thực hiện phía server.
Sử dụng dữ liệu ở dạng chuẩn nhất, cơ bản nhất: Canonicalization là thuật ngữ mô tả quá trình chuyển dữ liệu sang dạng canonical, được mô tả như dạng mã hóa url, hex encode để khác so với bình thường. Đường dẫn tập tin và URL dễ bị tấn công nếu như sử dụng trực tiếp. Thông thường, tránh sử dụng các dữ liệu đầu vào như tên file để tránh các vấn đề này. Nếu sử dụng phải đảm bảo chúng được kiểm tra nghiêm ngặt, chỉ được truy cập vào các tập tin đã được chỉ định.
Hạn chế, từ chối, chặn lọc đầu vào: Phương pháp tốt nhất để kiểm tra đầu vào là chỉ cho phép những dữ liệu bạn cảm thấy an toàn (white list). Cách này sẽ dễ dàng hơn là việc kiểm tra đầu vào hợp lệ, phân tích mẫu, tìm kiếm các ký tự “bad character”. Khi thiết kế, xác định những kiểu dữ liệu mà ứng dụng mong muốn nhận về. Chắc chắn tập các dữ liệu này sẽ hữu hạn, ít hơn tập có thể chứa mã độc tấn công. Tuy nhiên, nếu chiến lược có chiều sâu hơn thì bạn nên quan tâm đến việc từ chối các ký tự bad, santize đầu vào. Có thể thực hiện theo chiến lược sau:

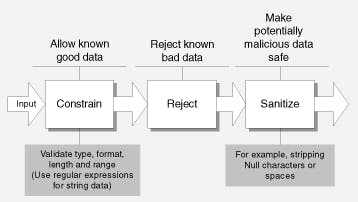
Hình 38: Chiến lược: Constrain, Reject, Sanitize
- Chiến lược này được mô tả như sau:
Constrain Input: Hạn chế đầu vào, chỉ cho phép các dữ liệu “good”. Ý tưởng là sử dụng bộ lọc theo: Kiểu (type), độ dài dữ liệu, format, phạm vi. Định nghĩa dữ liệu mong muốn, nếu ngoài loại đó, đều là dữ liệu xấu. Kết hợp sử dụng Validate Data for Type đối với các dạng đặc biệt như email, số điện thoại cũng được coi là một Constrain Input.
Reject Known Bad Input: Loại bỏ tất cả dữ liệu “bad”. Phương pháp này sẽ không hoàn hảo như phương pháp trên. Nó đòi hỏi phải giả thiết tất cả dữ liệu đều chứa mã độc, cần phải xử lý. Để xử lý được, đòi hỏi ứng dụng phải được thiết kế “biết” được tất cả các biến thể của mã độc hại.
Sanitize Input: Sanitizing làm cho dữ liệu độc hại có thể trở lên an toàn. Điều này có ích khi không thể đảm bảo dữ liệu là an toàn. Một ví dụ là sử dụng HTML encode để lọc dữ liệu như là dạng văn bản thường chứ không phải là mã thực thi.
3.3 Authentication
- Authentication là quá trình xác định người dùng. Đa số ứng dụng web sử dụng username/password để xác định người dùng qua HTML form. Vấn đề đó sẽ đặt ra những câu hỏi sau đây:
Username/password được gửi dạng rõ trên kênh truyền không an toàn? Nếu như vậy kẻ tấn công có thể chặn bắt lấy username/password của người dùng. Một giải pháp đó là sử dụng SSL/HTTPS
Thông tin bí mật, nhạy cảm được lưu trữ thế nào ? Nếu đang lưu trữ tên người dùng và mật khẩu trong bản rõ, hoặc trong các tập tin hoặc trong một cơ sở dữ liệu thì đó là một vấn đề: Nếu thư mục ứng dụng cấu hình không đúng và một kẻ tấn công có thể duyệt các tập tin và tải về nội dung của nó hoặc thêm một tài khoản đăng nhập có đặc quyền mới? Nếu một quản trị viên bất mãn có cơ sở dữ liệu của gồm username và password?
Làm thế nào để xác minh thông tin: Không cần thiết phải lưu dạng rõ của mật khẩu nếu chỉ để xác minh. Có thể sử dụng hash để và tính toán dựa trên giá trị người dùng cung cấp để xác minh. Để chống lại dictionary attack, yêu cầu sử dụng mật khẩu mạnh kết hợp sử dụng salt.
Làm thế nào để xác thực người dùng đã đăng nhập ? Thông thường sẽ sử dụng authentication cookie, nhưng authentication cookie sẽ được truyền như thế nào ? Một cookie bị đánh cắp thì phiên đăng nhập sẽ bị đánh cắp.
- Để giải quyết trên những câu hỏi trên, người thiết kế có thể sử dụng một số giải pháp sau:
Separate Public and Restricted Areas: Một vùng public được truy cập bởi người dùng bất kỳ. Khu vực hạn chế chỉ được truy cập bởi cá nhân cụ thể, và phải được xác minh. Bằng cách phân chia làm khu vực công cộng và hạn chế, ứng dụng có thể áp dụng các quy tắc riêng biệt khác nhau và hạn chế phải sử dụng SSL mã hóa kênh truyền cho người dùng đã xác thực.
Use Account Lockout Policies for End-User Accounts: Disable account nếu như đăng nhập sai một số lần nhất định. Nếu sử dụng NTLM hay Kerberos trong Windows thì có thể sử dụng ngay trong hệ điều hành. Đối với các ứng dụng web khác, chính sách này phải được đưa vào thiết kế của ứng dụng. Lưu ý cần tránh kẻ tấn công sử dụng điều này để tấn công từ chối dịch vụ, khóa tài khoản người dùng hợp pháp. Giải pháp sử dụng CAPTCHA là phù hợp trong trường hợp này.
Support Password Expiration Periods: Password không phải tĩnh và nên được thay đổi thường xuyên. Vấn đề này cần được đưa vào trong thiết kế.
Be Able to Disable Accounts: Nếu hệ thống bị xâm nhập, có thể sử dụng thiết kế này để tránh các tấn công không mong muốn.
Do Not Store Passwords in User Stores: Như đã nói ở trên, nếu chỉ cần xác mình người dùng thì nên lưu mật khẩu dạng hash kết hợp sử dụng salt.
Require Strong Passwords: Để tránh tấn công crack password thì phải sử dụng mật khẩu mạnh. Mật khẩu mạnh là mật khẩu có độ dài tối thiểu 8 ký tự, kết hợp chữ hoa chữ thường số và ký tự đặc biệt.
Do Not Send Passwords Over the Wire in Plaintext: Gửi mật khẩu qua kênh không mã hóa hoàn toàn có thể bị nghe lén. Sử dụng SSL làm một giải pháp mã hóa kênh truyền.
Protect Authentication Cookies: Cookie bị đánh cắp là phiên đăng nhập bị đánh cắp, do đó cần bảo vệ kênh truyền cookie. Cũng cần hạn chế thời gian cookie có giá trị để chống tấn công giả mạo.
3.4 Authorization
- Authorization là quá trình xác định những tài nguyên, chức năng nào được phép truy cập. Nếu quá trình cấp quyền không đúng dẫn đến lộ thông tin, leo thang đặc quyền. Phòng thủ theo chiều sâu là phương pháp áp dụng để phòng chống các lỗi liên quan đến cấp quyền. Có thể thực hiện các biện pháp sau:
Use Multiple Gatekeepers: Sử dụng nhiều lớp bảo mật. Có thể sử dụng IPSec – Firewall giới hạn các địa chỉ có thể truy cập vào ứng dụng. Sử dụng các tính năng của web server để giới hạn quyền truy cập vào ứng dụng web, DNS tương ứng. Cuối cùng, ứng dụng web giới hạn truy cập vào các tài nguyên. Kết hợp nhiều lớp bảo vệ sẽ mang lại hiệu quả mong muốn.
Restrict User Access to System Level Resources: Phân cấp các tài nguyên được phép truy cập. Sử dụng ACL để hạn chế người dùng truy cập vào các tài nguyên chức năng mà họ không có quyền truy cập.
3.5 Configuration Management
- Cẩn thận xem xét thành phần quản trị của ứng dụng. Hầu hết các ứng dụng đều có giao diện cho quản trị trị cấu hình các ứng dụng và quản lý các hạng mục như nội dung trang Web, tài khoản người dùng, hồ sơ thông tin người dùng, chuỗi kết nối cơ sở dữ liệu. Nếu quản trị được hỗ trợ, như thế nào là giao diện quản trị bảo đảm? Hậu quả của việc này là nghiêm trọng, bởi vì những kẻ tấn công thường xuyên kết thúc chạy với quyền quản trị và có thể truy cập trực tiếp đến toàn bộ trang web. Có thể thực hiện các biện pháp sau:
Secure Your Administration Interfaces: Điều quan trọng là giao diện quản trị chỉ được truy cập bởi quản trị, quản lý có quyền. Có thể sử dụng xác thực mạnh, ví dụ xác thực hai nhân tố trở lên. Nếu có thể, tránh đăng nhập từ xa và chỉ đăng nhập từ mạng nội bộ. Nếu cần đăng nhập từ xa thì sử dụng giải pháp SSL VPN.
Secure Your Configuration Stores: Text-based configuration files, registry, database là những nơi thường được sử dụng để lưu trữ cấu hình. Nếu có thể tránh sử dụng file cấu hình, tránh trường hợp tải về file cấu hình của hệ thống. Ngoài ra, tránh lưu dạng rõ các thông tin kết nối cơ sở dữ liệu, thông tin nhạy cảm. Đảm bảo việc sử dụng mã hóa, sau đó hạn chế truy cập vào những địa điểm lưu trữ này.
Separate Administration Privileges: Phân tách vai trò các quản trị có thể. Ví dụ, quản trị nội dung thì chỉ tương tác với các thành phần nội dung mà thôi.
Use Least Privileged Process and Service Accounts: Chắc chắn tài khoản sử dụng để chạy ứng dụng là tài khoản thấp nhất, ít đặc quyền nhất. Nếu kẻ tấn công có được quyền quản trị ứng dụng thì chỉ có quyền tối thiểu của hệ thống.
3.6 Sensitive Data
Các dữ liệu nhạy cảm như số thẻ tín dụng, địa chỉ, hồ sơ y tế phải được còn bí mật, không bị thay đổi gì. Ngoài ra, mật khẩu và kết nối cơ sở dữ liệu cũng phải được đảm bảo. Đây là vấn đề khó khi cần phải lưu trữ, lại luôn thường trực trên mạng. Có các biện pháp sau:
Do Not Store Secrets if You Can Avoid It: Không lưu trữ khi không dùng. Không cần dùng mật khẩu dạng rõ thì có thể lưu dưới dạng hash, tránh trường hợp quản trị, hoặc kẻ tấn công đọc được nội dung này.
Do Not Store Secrets in Code: Không hard code trong code, kể cả ứng dụng web được chạy trên máy chủ. Một lỗi cấu hình có thể cho phép kẻ tấn công lấy được mã nguồn ứng dụng.
Do Not Store Database Connections, Passwords, or Keys in Plaintext: Như đã nói ở trên, không lưu dưới dạng rõ.
Sensitive Per User Data: Đảm bảo chỉ đúng người dùng đó mới có khả năng đọc được nội dung của chính mình.
3.7 Session Management
Ứng dụng web xây dựng trên stateless HTTP protocol. Vì vậy quản lý phiên là việc của ứng dụng. Thực hiện các biện pháp sau:
Sử dụng SSL mã hóa kênh truyền. Như đã trình bày ở trên,mất cookie là mất phiên. Vì vậy phải gửi cookie qua SSL để đảm bảo Cookie sẽ được mã hóa. Khi đó, cookie phải được thiết lập cờ “secure” trong thuộc tính, để bắt buộc phải truyền qua giao thứ SSL/HTTPS
Giới hạn thời gian sử dụng Session.
3.8 Parameter Manipulation
Thay đổi HTTP header, kẻ tấn công có thể thực hiện nhiều kiểu tấn công khác nhau. Thực hiện các nguyên tắc thiết kế sau:
Encrypt Sensitive Cookie State: Mã hóa các Cookie nhạy cảm
Make Sure that Users Do Not Bypass Your Checks: Giả sử URL http://www.//sessionId=10 có giá trị 10 bị thay đổi, hãy trả về những nội dung ngẫu nhiên khác nhau. Đảm bảo check phía Server, không phải Client.
Validate All Values Sent from the Client: Kiểm tra tất cả dữ liệu từ Client
Do Not Trust HTTP Header Information: Không tin, không sử dụng trực tiếp các thông tin nhận được trong HTTP header, ví dụ như User-Agent chẳng hạn.
3.9 Exception Management
Thực hiện quản lý các Exception theo các biện pháp sau đây:
Do Not Leak Information to the Client: Trong trường hợp xuất hiện lỗi, không để xuất hiện thông tin chi tiết về lỗi dạng debug. Đó là thông tin về dòng bao nhiêu, file nào, chức năng nào.
Log Detailed Error Messages: Bản ghi lỗi chỉ gửi lại thông tin tối thiểu cho người dùng. Thông thường gửi thông tin về mã lỗi, chứa ID của lỗi để từ đó ánh xạ tới lỗi mà người dùng gặp phải.
Catch Exceptions: Sử dụng cấu trúc ngoại lệ để tránh ứng dụng hoạt động không hiệu quả, thông báo lỗi về phía người dùng. Nó cũng giúp bảo vệ ứng dụng chống lại tấn công từ chối dịch vụ.
- Auditing and Logging
Cần thực hiện audit và ghi log ở tất cả các lớp của ứng dụng. Log phục vụ cho công tác điều tra rất tốt, sớm phát hiện ra các mối nguy hiểm và có thể được sử dụng làm bằng chứng đối với kẻ tấn công. Còn quá trình audit có thể xem là có quyền lớn nhất nếu trong đúng thời điểm đó cũng có các thủ tục khác tiến hành truy cập tài nguyên giống nó. Để tăng cường khả năng bảo mật cho ứng dụng Web cần thực hiện các công việc sau:
Audit và ghi log ở các lớp của ứng dụng: Đây là một việc bắt buộc phải thực hiện. Sử dụng kết hợp giữa việc ghi log ở tầng ứng dụng và audit ở tầng platform, ví dụ như quá trình auditing của Windows, IIS, hay SQL Server.
Xem xét các luồng thực thể: Cần xem xét cách mà ứng dụng sẽ gọi các thực thể như thế nào thông qua các tầng/lớp khác nhau của ứng dụng. Có hai lựa chọn cơ bản. Một là các thực thể được gọi ở mức hệ điều hành thông qua giao thức Kerberos. Ở cách này có thể sử dụng được audit ở mức OS. Tuy nhiên nhược điểm của cách tiếp cận này là khả năng mở rộng, bởi vì sẽ không thể có các kết nối cơ sở dữ liệu hiệu quả chung ở lớp giữa (middle tier). Do vậy, dẫn đến việc có lựa chọn thứ hai là, các thực thể được gọi ở mức ứng dụng và sử dụng các thực thể tin cậy để có thể truy cập được vào khu vực tài nguyên quản trị (back-end). Ở cách này, buộc phải tin tưởng các lớp giữa. Do đó nên thực hiện quan sát việc audit ở lớp giữa. Cần đảm bảo đồng bộ thời gian của server (mặc dù AD có thể làm hộ bạn việc này).
Ghi log các sự kiện quan trọng: Các sự kiện nên ghi log bao gồm việc đăng nhập thành công/thất bại, thay đổi dữ liệu, sử dụng dữ liệu, giao tiếp trong mạng, và các chức năng quản trị như enable hoặc disable việc ghi log. Trong log nên có thời gian xảy ra sự kiện, vị trí của sự kiện bao gồm tên máy, định danh của người dùng hiện tại, định danh của tiến trình khởi tạo sự kiện, và mô tả chi tiết sự kiện đó.
Bảo mật các file log: Bảo mật các file log bằng cách sử dụng Windows ACLs và hạn chế việc truy cập các file log này. Điều này tránh việc attacker có được log file và xóa hoặc thay đổi dấu vết cuộc tấn công. Tối thiểu hóa số người có thể thao tác được với các file log. Phân quyền truy cập log cho các tài khoản tin cậy, ví dụ như tài khoản quản trị.
Thực hiện backup và phân tích các file log thường xuyên: Nếu không phân tích log thì việc ghi log là vô nghĩa. Các file log nên được xóa bỏ thường xuyên. Tần suất này phụ thuộc vào mức độ hoạt động của ứng dụng. Cần xem xét cách các file log sẽ được sử dụng và chuyển sang các máy chủ offline để dùng cho việc phân tích. Các giao thức và port mở thêm trên Web server để thực hiện việc đọc lại các file log cần khóa an toàn.
Dựa trên ý tưởng thiết kế an toàn thông tin theo phân tích Threat Modeling, phần này đã trình bày các nguy cơ trong thiết kế đối với ứng dụng web. Bằng việc đưa ra các vấn đề, nguy cơ, phần này cũng đưa ra giải pháp thiết kế để giải quyết vấn đề đó. Trên đây là một số gợi ý trong thiết kế phần mềm.
II. Phát triển ứng dụng web an toàn
1. Quy trình phát triển phần mềm an toàn
1.1 Tổng quan về quy trình phát triển phần mềm
Một số người đã cố gắng hệ thống hóa hoặc hình thức hóa các nhiệm vụ viết phần mềm vốn không tuân theo quy tắc nào cả. Một số khác áp dụng các kỹ thuật quản lý dự án để viết phần mềm. Nếu như không có quản lý dự án, thì các dự án phần mềm có thể sẽ dễ bị chuyển giao chậm hoặc vượt quá ngân sách. Với một số lượng lớn các dự án phần mềm không đáp ứng được kỳ vọng về chức năng, chi phí hoặc kế hoạch chuyển giao đã cho thấy một thực tế là do đang thiếu các phương thức quản lý dự án hiệu quả.
Quy trình phát triển phần mềm là một cấu trúc bao gồm tập hợp các thao tác và các kết quả tương quan sử dụng trong việc phát triển để sản xuất ra một sản phẩm phần mềm. Các thuật ngữ tương tự là vòng đời phần mềm và quy trình phần mềm. Đây được coi là một thành phần tập con của vòng đời phát triển hệ thống. Có một số mô hình cho việc xây dựng các quy trình này, mỗi mô hình mô tả các phương thức cũng như các nhiệm vụ hoặc thao tác cần được thực hiện trong cả quá trình. Nhiều người coi mô hình vòng đời là một thuật ngữ phạm vi rộng và quy trình phát triển phần mềm là một thuật ngữ ở mức chi tiết cụ thể hơn. Ví dụ, có rất nhiều quy trình phát triển phần mềm tuân theo mô hình vòng đời xoắn ốc. ISO/IEC 12207 là một tiêu chuẩn quốc tế cho các quy trình vòng đời phần mềm, mục đích là trở thành một tiêu chuẩn định nghĩa tất cả các công việc cần thực hiện để xây dựng và bảo trì sản phẩm phần mềm.
Có 4 thao tác là nền tảng của hầu hết các quy trình phần mềm là:
Đặc tả phần mềm: Các chức năng của phần mềm và điều kiện để nó hoạt động phải được định nghĩa.
Sự phát triển phần mềm: Để phần mềm đạt được đặc tả thì phải có quy trình phát triển này.
Đánh giá phần mềm: Phần mềm phải được đánh giá để chắc chắn rằng nó làm những gì mà khách hàng muốn.
Sự tiến hóa của phần mềm: Phần mềm phải tiến hóa để thỏa mãn sự thay đổi các yêu cầu của khách hàng.
1.2 Các mô hình phát triển sản phẩm phần mềm
- Mô hình thác nước: Mô hình này làm cho ý nghĩa việc sản xuất phần được thấy rõ hơn.
Phân tích các yêu cầu và định nghĩa: hệ thống dịch vụ, khó khăn và mục tiêu được hình thành bởi sự trợ ý của hệ thống người tiêu dùng. Sau đó các yếu tố này được định nghĩa sao cho có thể hiểu được bởi cả người phát triển và người tiêu dùng.
Thiết kế phần mềm và hệ thống: Thiết kế hệ thống các quy trình, các bộ phận và các yêu cầu về cả phần mềm lẫn phần cứng. Hoàn tất hầu như tất cả kiến trúc của các hệ thống này. Thiết kế phần mềm tham gia vào việc biểu thị các chức năng hệ thống phần mềm mà có thể được chuyển dạng thành một hay nhiều chương trình khả thi.
Thực hiện và thử nghiệm các đơn vị: Trong giai đoạn này, thiết kế phần mềm phải được chứng thực như là một tập họp nhiều chương trình hay nhiều đơn vị nhỏ. Thử nghiệm các đơn vị bao gồm xác minh rằng mỗi đơn vị thỏa mãn đặc tả của nó.
Tổng hợp và thử nghiệm toàn bộ: Các đơn vị chương trình riêng lẻ hay các chương trình được tích hợp lại và thử nghiệm như là một hệ thống hoàn tất và chứng tỏ được các yêu cầu của phần mềm được thỏa mãn. Sau khi thử nghiệm phần mềm được cung ứng cho người tiêu dùng.
Sản xuất và bảo trì: Thông thường (nhưng không bắt buộc) đây là pha lâu nhất của chu kỳ sống (của sản phẩm). Phần mềm được cài đặt và được dùng trong thực tế. Bảo trì bao gồm điều chỉnh các lỗi mà chưa được phát hiện trong các giai đọan trước của chu kì sống; nâng cấp sự thực hiện của hệ thống các đơn vị và nâng cao hệ thống dịch vụ cho là các phát hiện vê yêu cầu mới.
Chỗ yếu của mô hình này là nó không linh hoạt. Các bộ phận của đề án chia ra thành những phần riêng của các giai đoạn. Hệ thống phân phối đôi khi không dùng được vì không thỏa mãn được yêu cầu của khách hàng. Mặc dù vậy mô hình này phản ảnh thực tế công nghệ. Như là một hệ quả đây vẫn là mô hình cơ sở cho đa số các hệ thống phát triển phần mềm - phần cứng.
Mô hình xoắn ốc Boehm: Đây là mô hình phát triển từ mô hình thác nước cho thấy mức độ tổng quát hơn của các pha sản xuất của một sản phẩm. Mô hình được đề nghị bởi Boehm vào năm 1988. Mô hình này có thể chỉ ra các rủi ro có thể hình thành trên căn bản của mô hình quy trình (sản xuất) tổng quát. Mô hình Boehm có dạng xoắn ốc. Mỗi vòng lặp đại diện cho một pha của quy trình phần mềm. Vòng trong cùng tập trung về tính khả thi, vòng kế lo về định nghĩa các yêu cầu, kế đến là thiết kế, ...
Không có một pha nào được xem là cố định trong vòng xoắn. Mỗi vòng có 4 phần tương ứng với một pha:
Cài đặt đối tượng: Chỉ ra các đối tượng của pha trong đề án. Những khó khăn hay cưỡng bức của quy trình và của sản phẩm được xác định và được lên kế hoạch chi tiết. Xác định các yếu tố rủi ro của đề án. Các phương án thay thế tùy theo các rủi ro này có thể được dự trù.
Lượng định và giảm thiểu rủi ro: Tiến hành phân tích mỗi yếu tố rủi ro đã xác định. Các bước đặt ra để giảm thiểu rủi ro.
Phát triển và đánh giá: Sau khi đánh giá các yếu tố rủi ro, một mô hình phát triển cho hệ thống được chọn.
Lên kế hoạch: Đề án được xem xét và quyết định có nên hay không tiếp tục pha mới trong vòng lặp.
Các quy trình linh hoạt: Là quy trình mà trong đó cấu trúc khởi động sẽ nhỏ nhưng linh động và lớn dần của các đề án phần mềm nhằm tìm ra các khó khăn trước khi nó trở thành vấn đề có thể dẫn tới những hủy hoại. quy trình này nhấn mạnh sự gọn nhẹ và tập trung hơn là các phương pháp truyền thống. Các quy trình linh hoạt dùng các thông tin phản hồi thay vì dùng các kế hoạch, như là một cơ chế diều khiển chính. Các thông tin phản hồi có được từ các thử nghiệm và các phiên bản phát hành của phần mềm tham gia.
Các quy trình linh hoạt thưòng có hiệu quả hơn các phương pháp cũ, nó dùng ít thời gian lập trình để sản xuất ra nhiều chức năng hơn, chất lượng cao hơn, nhưng nó không cung cấp một khả năng kế hoạch lâu dài. Một cách ngắn gọn các phuơng pháp này cung ứng hiệu quả cao nhất cho vốn đầu tư, nhưng lại không định rõ hiệu quả gì.
1.3 Quy trình phát triển phần mềm
Quy trình phát triển phần mềm cơ bản được xây dựng dựa trên hai bộ tiêu chuẩn ISO 9001 – 2008 và quy trình CMMI level 3. Kết hợp cùng những yêu cầu/giải pháp thực tế trong quá trình làm việc trong quá trình xây dựng phần mềm. Quy trình được cải tiến liên tục nhằm đảm bảo tính cập nhật, phù hợp với yêu cầu thực tế.
Trong quy trình phát triển phần mềm, tiêu chuẩn ISO 9001 – 2008 nhằm quy định các nguyên tắc cơ bản của hệ thống tài liệu. Trong đó bao gồm quy định các tiêu chuẩn về:
Hệ thống quy trình
Tài liệu
Hồ sơ
Xem xét thẩm định
- Quy trình áp dụng cho xây dựng các dự án, sản phẩm mới, nâng cấp các dự án sản phẩm đã có và các dự án đang triển khai. Quy trình gồm các bước chính:
Khởi động
Xây dựng giải pháp
Phát triển
Kiểm thử
Triển khai
Kết thúc
- Bước khởi động đưa ra kế hoạch thực hiện dự án. Bao gồm:
Phạm vi, mục đích, thời gian thực hiện
Mô hình tổ chức, trách nhiệm trong dự án
Đầu mối làm việc của dự án
Quy trình thực hiện của dự án (dựa trên quy trình chuẩn + Tailoring theo đặc thù dự án)
Các giai đoạn, các sản phẩm, các mốc milestone chính
Các công cụ thực hiện dự án
Các điều kiện đảm bảo
- Bước xây dựng giải pháp phân tích bài toán, thống nhất yêu cầu người sử dụng. Từ đó đặc tả yêu cầu người dùng thành chức năng của chương trình làm cơ sở để thiết kế, lập trình, và kiểm thử.
- Bước phát triển gồm ba bước chính: Thiết kế, Lập trình và Viết hướng dẫn. Thiết kế gồm thiết kế tổng thể, thiết kê cơ sở dữ liệu và thiết kế màn hình. Lập trình chương trình dựa trên các tài liệu giải pháp đã có và theo chuẩn lập trình (). Viết tài liệu gồm hướng dẫn cài đặt, hướng dẫn vận hành, hương dẫn khai thác
- Bước kiểm thử gồm kiểm thử nội bộ và kiểm thử nghiệm thu. Kiểm thử nội bộ chương trình nhằm đáp ứng các yêu cầu đã được xác định của chương trình, dựa vào các tài liệu giải pháp, thiết kế đã có. Kiểm thử nghiệm thu với khách hàng để xác nhận sản phẩm đáp ứng đúng yêu cầu người sử dụng
- Bước triển khai sẽ triển khai phần mềm cho khách hàng sử dụng. Thực hiện bước này có: Cán bộ kiểm thử, cán bộ phát triển và quản trị dự án. Cán bộ kiểm thử đào tạo, hướng dẫn sử dụng trên cở sở tài liệu đã viết. Cán bộ phát triển cài đặt phần mềm và phối hợp kiểm tra bảo mật chương trình. Quản trị dự án chuyển giao chương trình cho đơn vị vận hành khai thác ứng dụng.
- Bước kết thúc tổng kết toàn bộ quá trình thực hiện dự án. Bao gồm:
Đưa ra bài học kinh nghiệm
Đánh giá kết quả thực hiện dự án
Lưu trữ cấu hình, hồ sơ bản giao thành tài sản của tổ chức
1.4 Quy trình phát triển phần mềm an toàn
- Trên cơ sở quy trình phát triển phần mềm, tiến hành bổ sung các yêu cầu bảo mật, an toàn thông tin. Từ đó hoàn thiện quy trình phát triển phần mềm có bao gồm yếu tố an toàn thông tin. Về cơ bản, quy trình phát triển phần mềm an toàn bao gồm các bước chính:
Đào tạo
Phân tích yêu cầu
Thiết kế
Triển khai
Kiểm thử
Thử nghiệm
Bảo trì
Từng bước có những yêu cầu, ràng buộc về an toàn thông tin khác nhau.
Bước Đào tạo: Không trực tiếp sản xuất ra sản phẩm, nhưng đây là một trong bước quan trọng nhất trong quy trình. Chất lượng, đảm bảo an toàn thông tin hay không hoàn toàn phụ thuộc vào chất lượng đào tạo. Nhân lực tham gia càng được đào tạo tốt thì chất lượng sản phẩm càng tốt.
Tùy từng đối tượng, nhiệm vụ trong quá trình phát triển phần mềm mà cần có đào tạo hợp lý. Căn cứ theo chức năng các thành viên trong đội dự án, việc đào tạo được chia làm các nội dung chính sau đây:
Khóa học cơ bản về an toàn thông: Dành cho tất cả các thành viên tham gia vào dự án. Đảm bảo tất cả thành viên phải được đào tạo về an toàn thông tin cơ bản, các nguy cơ mất an toàn thông tin đối với phát triển ứng dụng web.
Phân tích yêu cầu, thiết kế an toàn: Dành cho đối tượng cán bộ phân tích yêu cầu, cán bộ thiết kế phần mềm, hệ thống. Mục tiêu của việc đào tạo về các nguy cơ trong phân tích, thiết kế phần mềm. Cùng với đó là những triển khai, giải pháp thiết kế an toàn
Security Coding: Dành cho đối tượng lập trình viên, triển khai giải pháp, phần mềm. Hiện tại khóa học này có tên là “Lập trình an toàn trong phát triển ứng dụng web”.
Security Testing: Dành cho đối tượng kiểm thử, cán bộ an toàn thông tin tại các đơn vị. Hiện tại khóa học này có tên là “Quy trình đánh giá an toàn thông tin ứng dụng web”
Tùy từng hoàn cảnh cụ thể, việc đào tạo này sẽ có những yêu cầu về tỷ lệ thành viên tham gia, thời gian tham gia gần nhất tối thiểu cơ bản. Thông thường, tỷ lệ được Microsoft đưa là lớn hơn 80% số thành viên trong đội dự án phải tham gia. Trong đó, một năm phải được tham gia đào tạo tối thiểu 1 lần trong một năm
(12 tháng).Bước Phân tích yêu cầu: Tương tự như phân tích yêu cầu trong quy trình phát triển phần mềm, trong quy trình phát triển phần mềm an toàn sẽ tập trung vào việc phân tích, tìm ra các yêu cầu an toàn thông tin trong phần mềm. Để làm được điều này, cán bộ phân tích yêu cầu phải có tư duy về các loại lỗ hổng trong phát triển ứng dụng web (Tham khảo mục II phần 1, Lỗ hổng ứng dụng web).
Cán bộ phân tích yêu cầu chủ động gợi ý, trao đổi với khách hàng về các yếu tố, yêu cầu an toàn thông tin. Ví dụ như: “Phần mềm của quý khách có cần sử dụng mật khẩu mạnh hay không ?”, “Quý khách có đầu tư việc mã hóa đường truyền hay không ?”. Việc hỏi các yêu cầu an toàn thông tin là nhạy cảm, do đó cán bộ cần có kỹ năng giao tiếp, tránh các câu hỏi trực tiếp, nhạy cảm.
Để đảm bảo phân tích yêu cầu đầy đủ, ngoài các câu hỏi có sẵn trong bộ câu hỏi, cán bộ nên chủ động tìm hiểu bổ sung bộ câu hỏi chuẩn. Ngoài ra, cán bộ có thể sử dụng phương pháp sau để đảm bảo phân tích yêu cầu đầy đủ:
Bước 1: Thiết lập các yêu cầu, ràng buộc an toàn thông tin: Xác định các yêu cầu, ràng buộc an toàn thông tin cơ bản của hệ thống (Sử dụng bộ câu hỏi có sẵn). Tương ứng với từng ứng dụng, xác định các nguy cơ, lỗ hổng bảo mật có thể mắc phải. Từ đó hoàn thiện, xây dựng mức độ an toàn tối thiểu của ứng dụng. Xây dựng mô hình các mối đe dọa đối với phần mềm.
Bước 2: Xây dựng yếu tố bảo mật: Xác định mức độ bảo mật chấp nhận tối thiểu. Ví dụ: “Ứng dụng có giao tiếp với cơ sở dữ liệu 🡪 Có khả năng mắc lỗi SQLinjection”. Do đó chấp nhận có khả năng mắc lỗi SQLinjection. Từ đó xác định phương pháp khắc phục, phòng tránh. Tiếp tục với ví dụ trên: “Có khả năng mắc lỗi SQLinjection 🡪 Sử dụng prepareStastement để phòng tránh”.
Bước 3: Thực hiện đánh giá rủi ro bảo mật, an toàn thông tin: Không phải bất kỳ giải pháp nào cũng có thể được khách hàng chấp nhận. Cần cân nhắc giữa yếu tố an toàn thông tin và chi phí bỏ ra. Ngoài ra, cần đánh giá khả năng tác động của giải pháp với những chức năng khác của phần mềm. Ví dụ: “Việc triển khai module mã hóa có thể ảnh hưởng tới hiệu năng của hệ thống ?”
Trong trường hợp các yêu cầu, gợi ý bảo mật không được khách hàng chấp nhận (sử dụng HTTPS, sử dụng mật khẩu mạnh, không ghi log …) thì cán bộ phân tích cần làm biên bản xác nhận với khách hàng.
Bước Thiết kế: Thiết kế an toàn giúp tránh được các nguy cơ mất an toàn thông tin (Tham khảo mục I phần 2: Quy hoạch, thiết kế ứng dụng/hệ thống web an toàn). Để đảm bảo các yếu tố an toàn thông tin trong thiết kế, tuân theo các nguyên tắc sau:
Sử dụng Threat Modeling: Phân tích chức năng ứng dụng, từ chức năng xác định những nguy cơ, kịch bản có thể xảy ra đối với phần mềm. Từ đó, tương ứng với mỗi nguy cơ xác định phương pháp phòng chống phù hợp. Ví dụ: “Ứng dụng có chức năng hiển thị nội dung comment người dùng 🡪 Có khả năng mắc lỗi XSS 🡪 Sử dụng giải pháp mã hóa output để tránh XSS”
Giảm Attack Surface: Giảm tối đa các “bề mặt tiếp xúc” mà kẻ tấn công có thể thực hiện được khai thác. Việc giảm các attack surface tuân theo nguyên tắc hạn chế các dịch vụ, truy cập vào hệ thống. Sử dụng nguyên lý “đặc quyền tối thiểu” và “bảo vệ bất cứ nơi nào”. Có nghĩa là: Chỉ dùng khi thật sự cần thiết, ví dụ “nếu không cần chức năng gì thì không cần sử dụng, để chức năng đó tồn tại”.
- Bước Triển khai: Thực hiện theo Guide Line lập trình an toàn trong phát triển ứng dung web (Tham khảo mục II.2 phần 2: Lập trình an toàn trong phát triển ứng dụng web). Trong đó tập trung theo các nguyên tắc:
Kiểm soát đầu vào và đầu ra, các thao tác giao tiếp với cơ sở dữ liệu, file.
Không được tin (trust) bất kỳ dữ liệu nào từ phía người dùng.
Không sử dụng các hàm, thư viện nguy hiểm. Việc sử dụng các thư viện, third party cần phải có sự giảm sát, cảnh báo khi có sự cố. Các hàm nguy hiểm là các hàm có lỗi về an toàn thông tin, hàm tương tác trực tiếp với database, hệ thống, file.
Kết thúc mỗi giai đoạn phải có bước review code. Việc review code có thể thực hiện kiểu “kiểm tra chéo” hoặc do đơn vị độc lập. Tuyệt đối không tự review code. Việc kiểm chéo code nhằm đảm bảo tất cả phải thực hiện theo Guide Line lập trình an toàn.
- Bước Kiểm thử: Kiểm thử an toàn thông tin do một đơn vị độc lập với đội phát triển thực hiện. Việc thực hiện phải đảm bảo toàn diện, gồm hai bước sau:
Kiểm tra động: Thực hiện kiểm tra an toàn thông tin ứng dụng, sử dụng ứng dụng thực tế (đã được build) nhằm tìm các lỗi liên quan đến quản lý phiên, session, phân quyền…
Kiểm tra bằng Fuzzing: Sử dụng phương pháp Fuzzing nhằm xác định khả năng mắc các lỗi liên quan đến data validation (kiểm tra dữ liệu đầu vào – đầu ra)
Rà soát lại Attack Surface: Kiểm tra lại các mặt kết nối, các chức năng nhằm giảm tối đa attack surface. Bao gồm kiểm tra an toàn thông tin cho webserver, máy chủ OS, mô hình thiết kế.
Bước Thử nghiệm, Vận hành: Xây dựng kế hoạch thử nghiệm phần mềm với khách hàng. Phần mềm sau trước khi giao cho khách hàng sử dụng phải được bộ phận an toàn thông tin kiểm tra.
Trong quá trình vận hành, cần phải liên tục bảo trì, cập nhật các bản vá bảo mật. Xây dựng quy trình xử lý sự cố là cần thiết.
2. Lập trình an toàn trong phát triển ứng dụng web
- Là một trong những bước của quy trình phát triển phần mềm, trực tiếp sản xuất ra sản phẩm. Đây là bước trực tiếp triển khai những giải pháp, phương pháp phòng tránh lỗ hổng an toàn thông tin trong ứng dụng web. Nhằm mục tiêu xây dựng ứng dụng web an toàn, lập trình an toàn thực hiện tại:
Kiểm soát dữ liệu đầu vào
Kiểm soát dữ liệu đầu ra
Kiểm soát truy vấn database
Kiểm soát thao tác với File
Các lỗi khác
2.1 Kiểm soát dữ liệu đầu vào
Nguy cơ: Dữ liệu do người dùng nhập vào đều được truyền lên server. Do đó, mọi cuộc tấn công đều phải thông qua dữ liệu đầu vào. Điều đó dẫn đến nguy cơ mắc các lỗi về an toàn thông tin như: SQL Injection, XSS (Cross Site Scripting) , CSRF (Cross Site Request Forgery), Path Traversal, lỗi phân quyền. Chính vì thế cần phải kiểm soát đầu vào dữ liệu gửi lên từ phía người dùng.
Việc kiểm soát dữ liệu đầu vào được thực hiện như sau:
Chỉ chấp nhận dữ liệu hợp lệ: Dữ liệu đưa vào chỉ là những loại dữ liệu được cho phép, không chấp nhận những dữ liệu không hợp lệ, chứa mã tấn công, mã khai thác hay có hành động nguy hiểm, ảnh hưởng đến an toàn thông tin hệ thống.
Kiểm tra phía server là cần thiết: Không bao giờ được tin tưởng vào dữ liệu người dùng, dù là người dùng trên mạng Internet hoặc người dùng nội bộ. Bất kỳ dữ liệu nào từ người dùng cũng đều phải được kiểm tra, xử lý trước khi đưa vào trong ứng dụng trực tiếp sử dụng, tương tác.
Kết hợp các tiêu chuẩn kiểm tra: Một dữ liệu đầu vào có thể là đầu vào của nhiều loại tấn công, có thể vừa là SQLinjection vừa là XSS. Chính vì thế việc kiểm tra phải thực hiện kết hợp, đầy đủ các tiêu chuẩn.
Kiểm tra độ dài xâu là tiêu chuẩn nhanh và hiệu quả: Thông thường mã tấn công thường khá dài, do phải sử dụng nhiều kỹ thuật, mã hóa. Việc hạn chế độ dài dữ liệu đầu vào cũng hạn chế được phần nào khả năng khai thác thành công.
2.2 Kiểm soát dữ liệu đầu ra
Nguy cơ: Dữ liệu từ phía server sẽ được trả về cho người dùng dưới dạng HTML. Dữ liệu trả về này có thể là Form cho người dùng nhập, nội dung trang web, kết quả truy vấn database, kết quả tương tác của người dùng. Nếu như quá trình hiển thị dữ liệu ra HTML không được xử lý thì có thể hiển thị ra các mã độc Javascript do người dùng đệ trình lên không xử lý, lọc, gây ra lỗi Cross-site-scripting.
Biện pháp: Để phòng tránh các lỗi do không kiểm soát đầu ra, cần lọc các ký tự đặc biệt trước khi hiển thị cho người dùng dưới dạng output. Encode dưới dạng HTML các ký tự đặc biệt do người dùng gửi lên máy chủ và các ký tự đặc biệt trong cơ sở dữ liệu trước khi gửi tới người dùng. Encode dưới dạng HTML các ký tự đặc biệt do client gửi đến bao gồm: <,>,&,’,”,/ trong các trường hợp
Dữ liệu client gửi lên máy chủ
Dữ liệu lấy ra từ database khi trả về cho client
- Bản chất của việc encode là thay thế các kí tự trên bằng chuỗi tương ứng trong bảng bên dưới:
STT
Ký tự
HTML
1
"
"
2
&
&
3
'
'
4
/
/
5
<
<
6
>
>
- Khi in các tham số ra HTML trong trang JSP sử dụng các hàm an toàn:
Hàm bị lỗi
Hàm an toàn
Grid: escapeHTMLInData="false"
escapeHTMLInData="true"
${var}
${fn:escapeXml(var)}
<%=var%>
<%=StringEscapeUtils.escapeHtml(var)%>
out.print(var)
out.print(StringEscapeUtils.escapeHtml(var))
- Ví dụ:

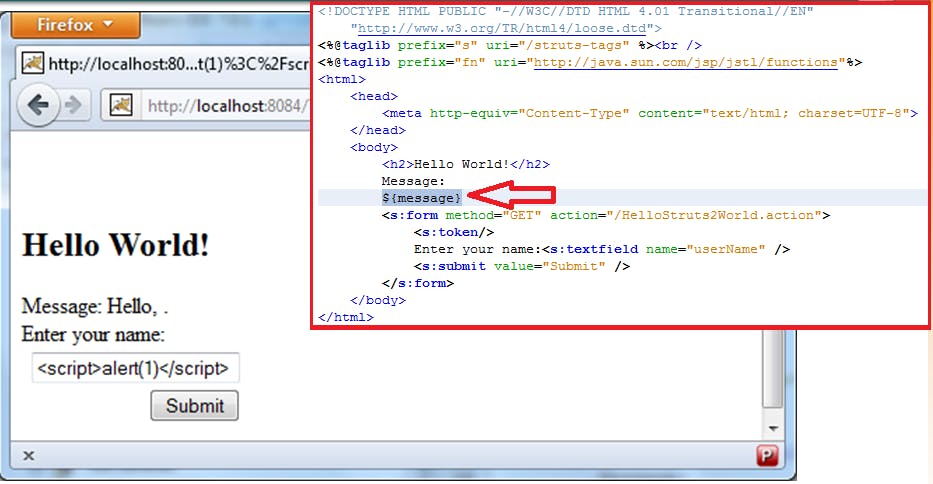
Hình 43: Đoạn code mắc lỗi XSS

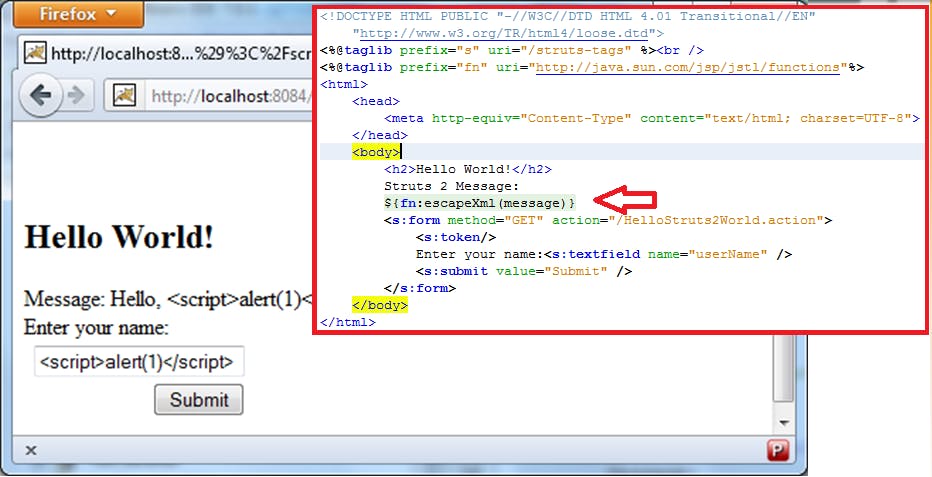
Hình 44: Đoạn code phòng chống lỗi XSS
- Ví dụ: Trang jsp bên dưới hiển thị lên lời chào với tên người dùng được lấy từ client
Hello ${user} !
Khi nhập vào địa chỉ trình duyệt http://localhost/example?user=abc thì trên trình duyệt sẽ hiện thì dòng Hello abc !
Khi nhập vào địa chỉ trình duyệt